同源策略
浏览器有一个重要的安全策略,称为「同源策略」
其中,==源=协议+主机名+端口==,两个源相同,称为同源;两个源不同,称为跨源或跨域。
比如:
http://www.baidu.com和http://www.baidu.com/news:同源http://www.baidu.com和https://www.baidu.com:跨源(协议不同)http://localhost:5000和http://localhost:5001:跨源(端口不同)http://localhost和http://127.0.0.1:跨源(主机名不同)http://www.baidu.com和http://baidu.com:跨源(主机名不同)
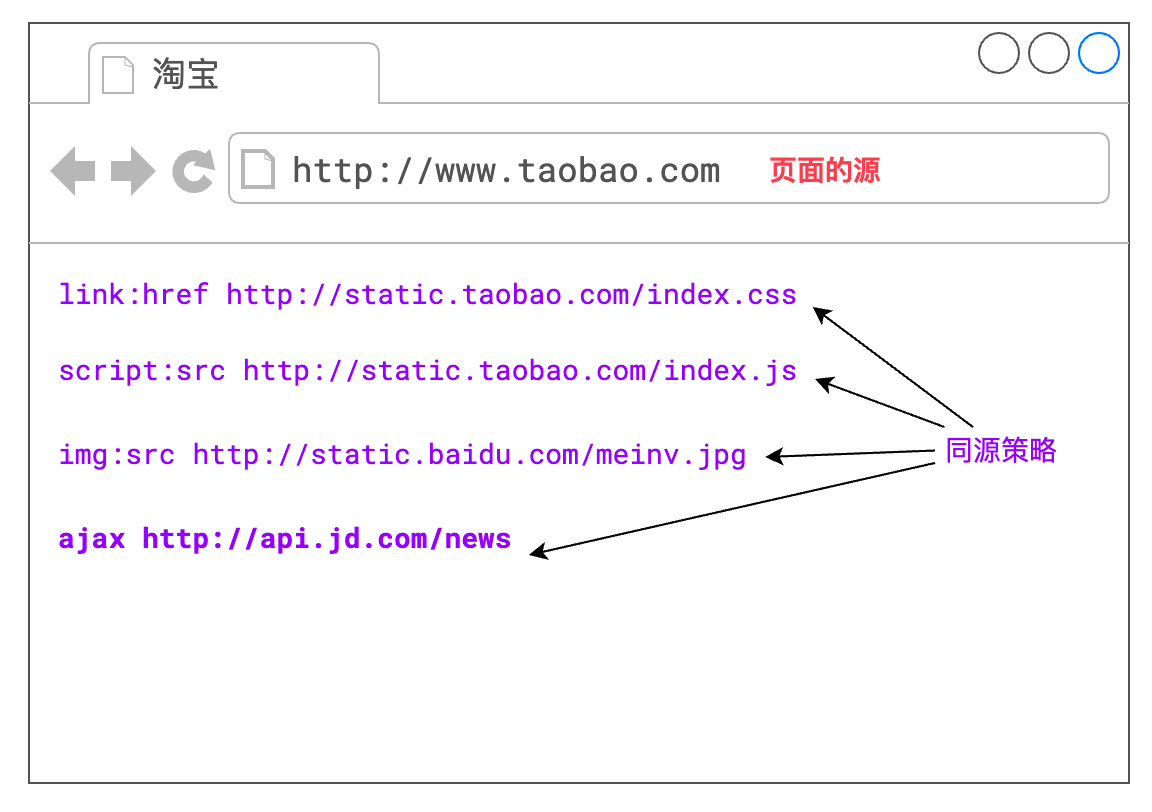
同源策略是指,若页面的源和页面运行过程中加载的源不一致时,出于安全考虑,浏览器会对跨域的资源访问进行一些限制。

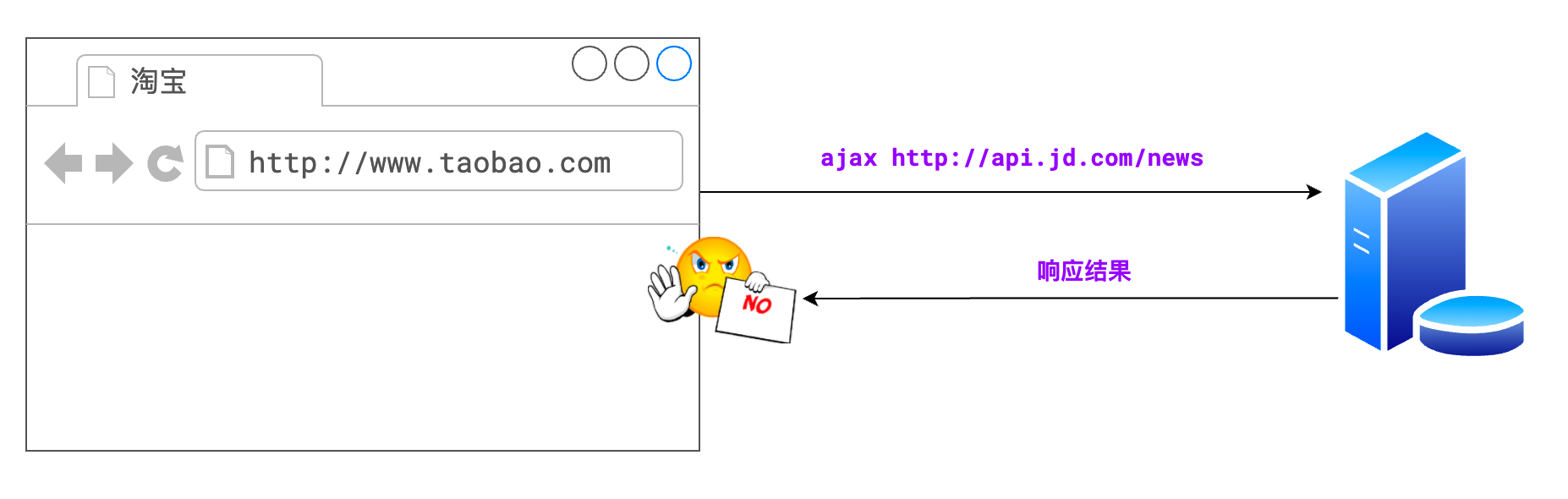
同源策略对 AJAX 的跨域限制的最为凶狠,默认情况下,它不允许 AJAX 访问跨域资源:

所以,我们通常所说的跨域问题,就是同源策略对 AJAX 产生的影响。
解决跨域问题
有多种方式解决跨域问题,常见的有:
- 代理(常用)
- CORS(常用)
- JSONP
无论使用哪一种方式,都是要让浏览器知道,我这次跨域请求的是自己人,就不要拦截了。
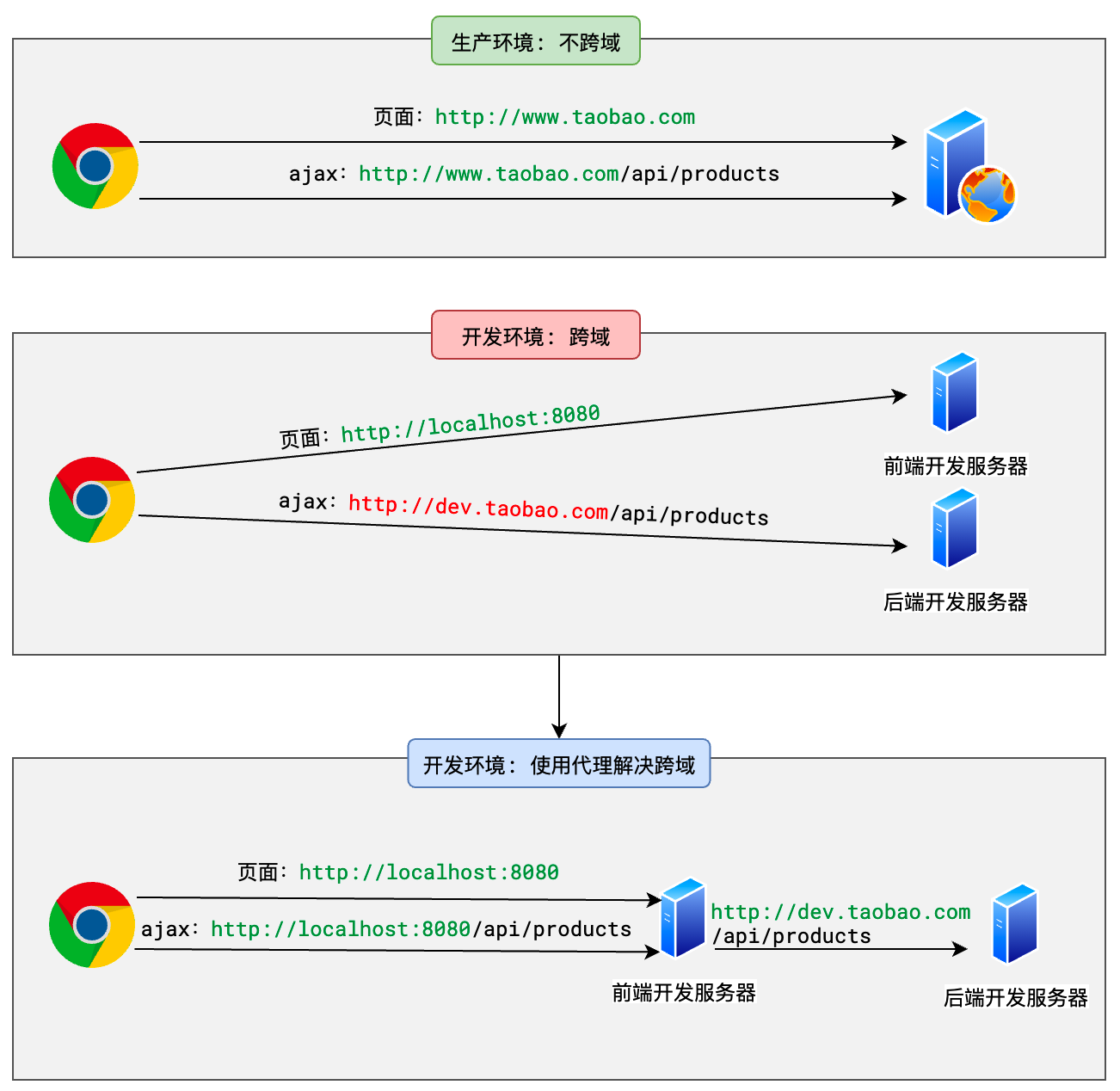
代理
就是在服务器和浏览器之间加一层“代理”中转,代理服务器和浏览器页面同源即可。代理服务器没有跨域限制,浏览器请求代理服务器,发现是同源的,就不拦截了。
- 正向代理:在客户端添加代理服务器,客户端知道其存在(如:开发代理服务器)
- 反向代理:在服务端添加代理服务器,客户端不知道其存在

CORS
概述
CORS 是基于 HTTP 1.1 的一种跨域解决方案,它的全称是 Cross-Origin Resource Sharing,跨域资源共享。
它的总体思路是:如果浏览器要跨域访问服务器的资源,需要获得服务器的允许
一个请求可以附带很多信息,从而会对服务器造成不同程度的影响。针对不同的请求,CORS 规定了三种不同的交互模式,分别是:
- 简单请求
- 需要预检的请求
- 附带身份凭证的请求
这三种模式从上到下层层递进,请求可以做的事越来越多,要求也越来越严格。
当浏览器端运行了一段 AJAX 代码(无论是使用 XMLHttpRequest 还是 fetch API),浏览器会首先判断它属于哪一种请求模式。
简单请求
当请求同时满足以下条件时,浏览器会认为它是一个简单请求:
- 请求方法属于下面的一种:
getposthead
- 请求头仅包含安全的字段,常见的安全字段如下:
AcceptAccept-LanguageContent-LanguageContent-TypeDPRDownlinkSave-DataViewport-WidthWidth
- 请求头如果包含
Content-Type,仅限下面的值之一:text/plainmultipart/form-dataapplication/x-www-form-urlencoded
如果以上三个条件同时满足,浏览器判定为简单请求。
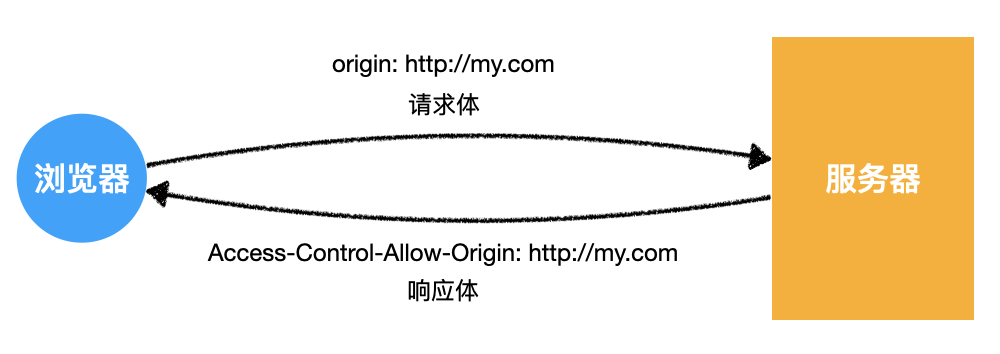
简单请求的交互规范:
- 请求头中会自动添加
Origin字段,表明哪个源地址在跨域请求 - 服务器响应头中包含
Access-Control-Allow-Origin,表明允许哪个源进行跨域请求*:表示任何源都允许访问- 具体的源:比如
http://my.com,表示允许该源访问

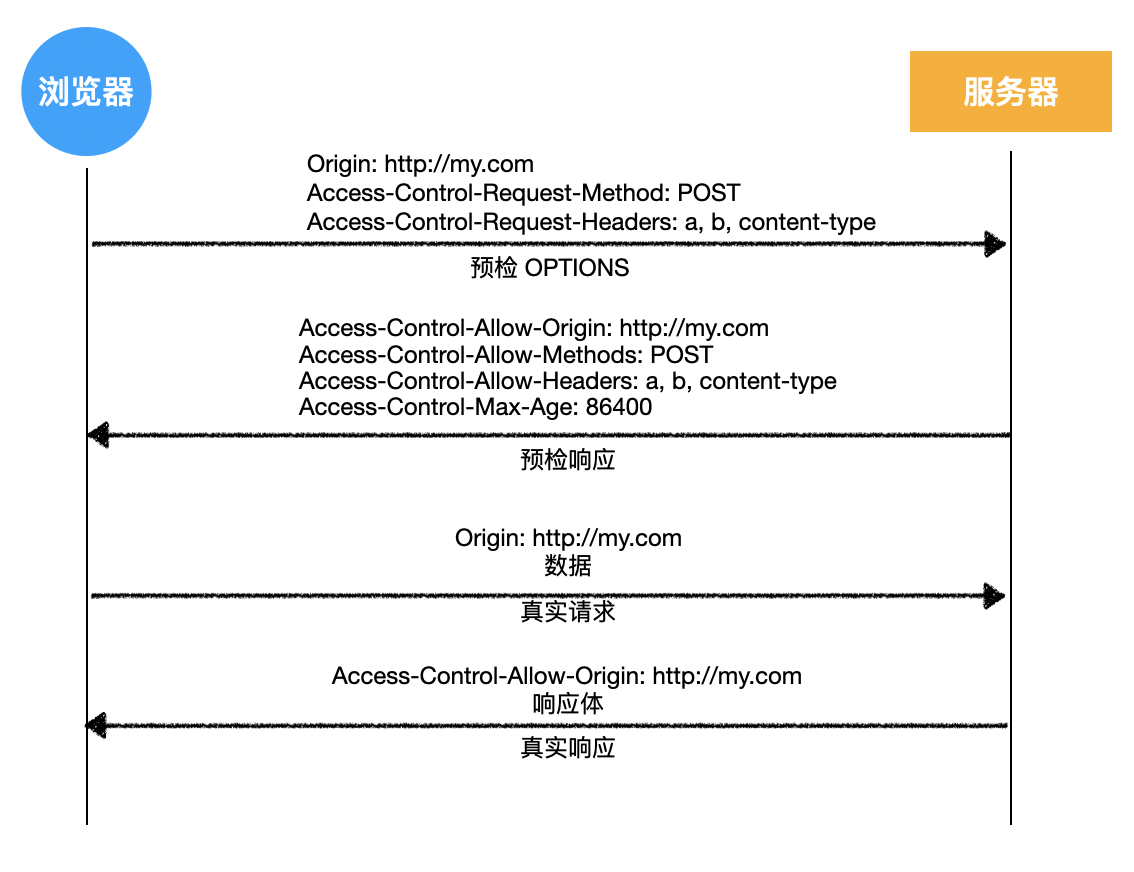
需要预检的请求
简单的请求对服务器的威胁不大,所以允许使用上述的简单交互即可完成。
但是,如果浏览器不认为这是一种简单请求,就会按照下面的流程进行:
- 浏览器发送预检请求,询问服务器是否允许
- 请求方法为
OPTIONS - 没有请求体
- 请求头中包含
Origin:请求的源,和简单请求的含义一致Access-Control-Request-Method:后续的真实请求将使用的请求方法Access-Control-Request-Headers:后续的真实请求会改动的请求头
- 请求方法为
- 服务器允许
- 不需要响应任何的消息体,只需要在响应头中添加:
Access-Control-Allow-Origin:和简单请求一样,表示允许的源Access-Control-Allow-Methods:表示允许的后续真实的请求方法Access-Control-Allow-Headers:表示允许改动的请求头Access-Control-Max-Age:告诉浏览器,多少秒内,对于同样的请求源、方法、头,都不需要再发送预检请求了
- 浏览器发送真实请求
- 服务器完成真实的响应

附带身份凭证的请求
默认情况下,AJAX 的跨域请求并不会附带 cookie,需要显式设置:
// xhr
const xhr = new XMLHttpRequest();
xhr.withCredentials = true;
// fetch api
fetch(url, {
credentials: 'include',
});当一个请求需要附带 cookie 时,无论它是简单请求,还是预检请求,都会在请求头中添加 cookie 字段。而服务器响应时,需要明确告知客户端:服务器允许这样的凭据
告知的方式也非常的简单,只需要在响应头中添加:Access-Control-Allow-Credentials: true 即可
对于一个附带身份凭证的请求,若服务器没有明确告知,浏览器仍然视为跨域被拒绝。
另外要特别注意的是:对于附带身份凭证的请求,服务器不得设置 Access-Control-Allow-Origin: *,必须是当前页面的域。
一个额外的补充
在跨域访问时,JS 只能拿到一些最基本的响应头,如:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma,如果要访问其他头,则需要服务器设置响应头 Access-Control-Expose-Headers 把允许浏览器访问的头放入白名单,例如:
Access-Control-Expose-Headers: authorization, a, b这样 JS 就能够访问指定的响应头了。
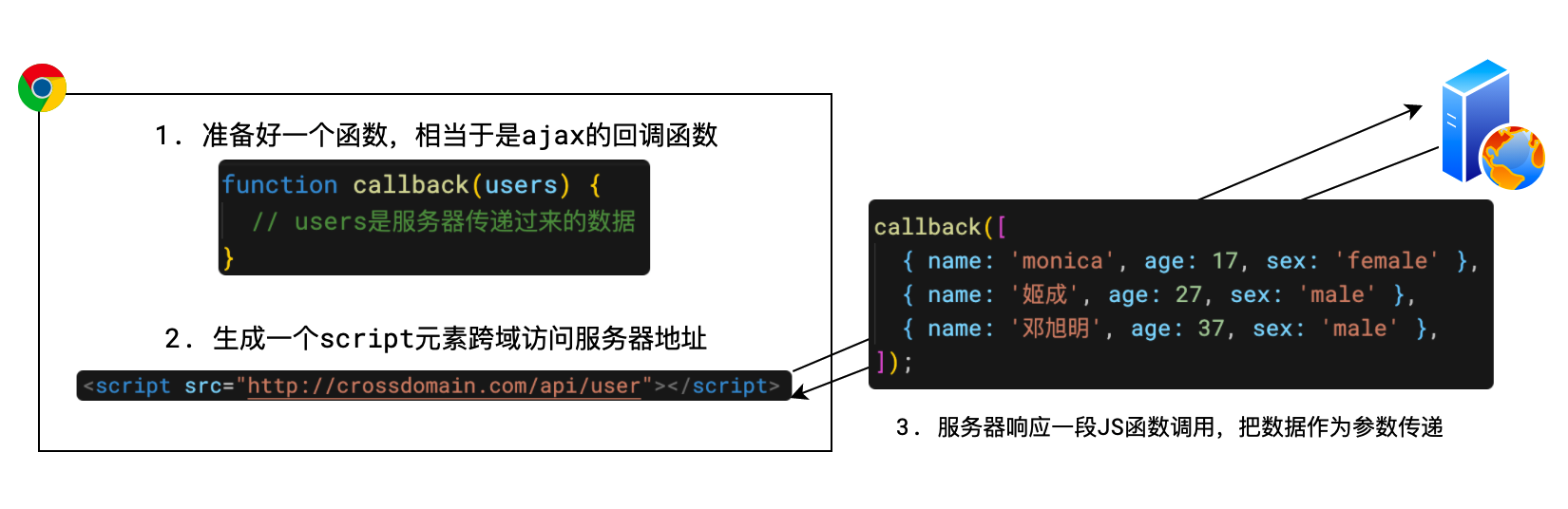
JSONP
在 CORS 出现之前(HTTP 1.1 之前),人们想了一种奇妙的办法来实现跨域,这就是 JSONP。
要实现 JSONP,需要浏览器和服务器来一个天衣无缝的绝妙配合。
JSONP 的做法是:当需要跨域请求时,不使用 AJAX,转而生成一个 script 元素去请求服务器,由于浏览器并不阻止 script 元素的请求,这样请求可以到达服务器。服务器拿到请求后,响应一段 JS 代码,这段代码实际上是一个函数调用,调用的是客户端预先生成好的函数,并把浏览器需要的数据作为参数传递到函数中,从而间接的把数据传递给客户端数据传递给客户端

JSONP 有着明显的缺点,即其只能支持 GET 请求
相同逻辑的方法,如:<img />