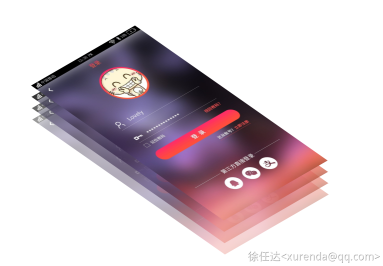
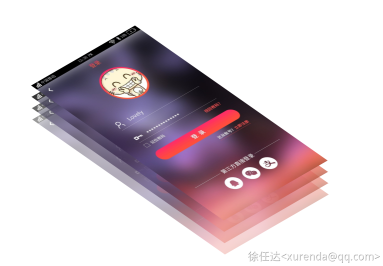
效果图 §

演示地址 §
http://jsrun.net/pmXKp
HTML 代码 §
<div class="container">
<img src="//www.xurenda.top/img.jpg">
<img src="//www.xurenda.top/img.jpg">
<img src="//www.xurenda.top/img.jpg">
<img src="//www.xurenda.top/img.jpg">
</div>
CSS 代码 §
body {
margin: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container {
position: relative;
width: 360px;
height: 640px;
margin-top: 150px;
transform: rotate(-30deg) skew(25deg) scale(.8);
transition: .5s;
}
.container > img {
position: absolute;
width: 100%;
transition: .5s;
cursor: pointer;
}
.container:hover > img:nth-child(4) {
transform: translate(90px, -90px);
opacity: 1;
}
.container:hover > img:nth-child(3) {
transform: translate(60px, -60px);
opacity: .8;
}
.container:hover > img:nth-child(2) {
transform: translate(30px, -30px);
opacity: .6;
}
.container:hover > img:nth-child(1) {
opacity: .4;
}