先确定几个概念:
- 前端工具
- 构建工具
- 脚手架
前端工具
前端工具的数量非常非常多,每一个工具实际上都是在致力于做一件事情。
本章主要聚焦于和 JS 相关的工具,下面罗列了一些常见的工具:
- Prettier:是一个代码格式化工具,用于自动格式化 JavaScript、TypeScript、CSS、HTML 等文件。可以确保团队遵循一致的代码风格,从而提高代码的可读性和维护性。
- ESLint:是一个静态代码分析工具,用于检查 JavaScript 和 TypeScript 代码中的潜在问题和编码规范。通过可配置的规则来检查代码,并可以与 Prettier 结合使用,以确保代码质量和风格的一致性。
- Babel:是一个 JavaScript 编译器,用于将新版 JavaScript(如 ES6+)转换为兼容旧版浏览器的代码。支持插件系统,可以进行语法转换、优化和其他代码转换任务。
- Terser:是一个 JavaScript 压缩器,用于移除无用的代码、空格和注释,从而减小代码的文件大小。支持 ES6+ 语法,并可以用于压缩和优化生产环境的 JavaScript 代码。
构建工具
有了一堆前端工具,每个工具负责做一件事情。需要将项目代码先交给工具 A 进行处理,处理完成后拿到处理结果交给工具 B 进行第二次处理,之后交给工具 C、D、E、F、…。这种方式非常非常繁琐,期望有一个工具能够帮助自动化完成从工具 A 到工具 Z 的处理工作。
将从工具 A 到工具 Z 的处理工作称为构建,对应的工具称为构建工具。通过构建工具,可以将从工具 A 到工具 Z 的处理工作自动的跑一遍。
下面介绍一些常见的构建工具:
- Grunt:是一个任务运行器,它使用基于配置的方法来定义任务。有丰富的插件生态系统,可以执行各种前端构建任务。
- Gulp:是一个基于流的任务运行器,它允许开发者编写简洁的任务来处理文件。使用插件系统处理各种任务,如编译 Sass、压缩图片、合并文件等。
- Webpack:是一个非常流行的模块打包器,它可以处理 JavaScript、CSS、HTML 和其他文件类型。提供了许多插件和加载器,以便在打包过程中执行各种任务,如压缩、转换、热替换等。
- Parcel:是一个零配置的 Web 应用打包器,提供了快速的构建性能和自动代码拆分。支持多种文件类型,并且可以自动处理模块热替换和资源优化。
- Rollup:是一个 JavaScript 模块打包器,专注于生成高效的 ES6 模块。支持插件系统,可以处理各种任务,如编译、压缩、处理 CSS 等。
- Esbuild:是一个极速的 JavaScript 打包器和压缩器,它使用 Go 语言编写,并利用了 Go 的并发特性来实现高速构建。提供了一种简单易用的方式来打包 JavaScript、TypeScript 和 JSX 代码。它还支持 CSS、JSON 和其他文件类型的导入。目标是实现最小的配置和最快的构建速度,因此它可能不像其他构建工具那样具有丰富的插件生态系统。
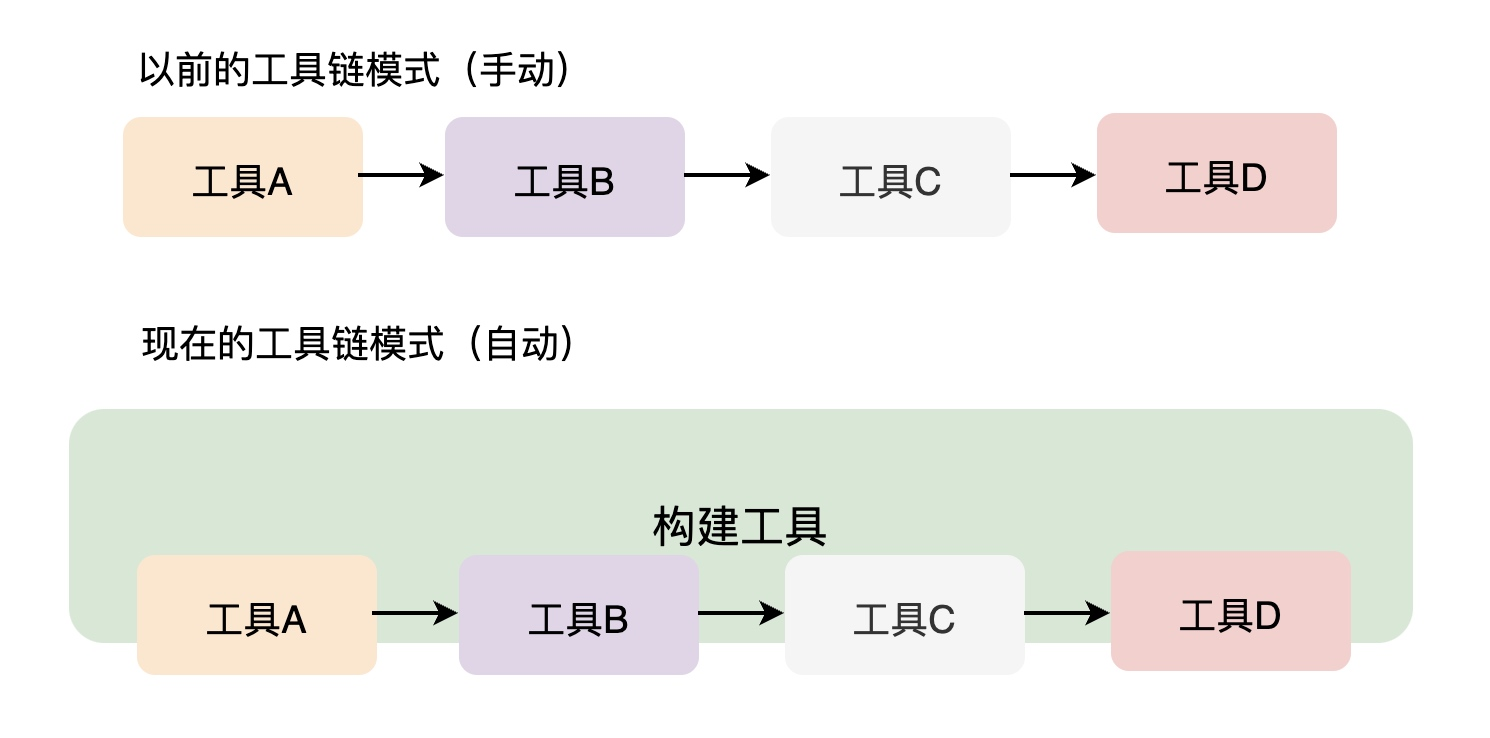
构建工具和前端工具之间的关系如下图所示:

以前的众多工具之间会形成一个链条,但是需要手动进行操作,而有了构建工具之后,这种工具链的操作就变成自动化的了。
脚手架
实际上脚手架的主要工作是负责搭建项目的整体框架。
假设没有脚手架,要从一个空目录开始搭建项目,需要做:
- 安装各种依赖
- 对一些工具进行相应的配置
- 确定项目整体的目录结构
就是上面那么一些事情,可能就会面临:
- 所搭建的项目结构并非最佳实践
- 需要研究各种工具的配置
- 在搭建项目上面花费大量的时间
脚手架的出现主要就是解决上述的问题。脚手架也是一种自动化的工具,主要是帮助开发者自动化的搭建项目结构、配置文件和项目基础代码。使用脚手架,可以快速搭建项目,以最快的速度进入到编写业务代码的阶段。
下面是一些关于脚手架的优点:
- 快速启动:脚手架可以快速生成项目的基本结构和文件,让开发者无需从头开始搭建项目。这可以节省大量时间,能够更快地进入开发阶段。
- 最佳实践:脚手架通常包含了某个技术栈或框架的最佳实践,这可以帮助开发者遵循良好的编码规范和项目结构。有助于提高项目的可维护性和可扩展性。
- 统一团队标准:使用脚手架可以确保整个团队遵循相同的项目结构和编码规范。这对于团队协作和代码审查非常有帮助,可以提高团队的工作效率。
- 减少配置错误:脚手架通常包含了预先配置好的开发环境、构建工具和自动化任务。这可以减少手动配置过程中产生的错误,提高开发和部署的稳定性。
- 易于更新和维护:许多脚手架提供了更新和升级功能,开发者可以通过简单的命令来更新项目的依赖和配置。这可以确保项目始终使用最新的技术和最佳实践。
- 插件和扩展支持:许多脚手架支持插件系统,开发者可以根据需要添加额外的功能和工具。这可以帮助开发者定制项目的开发环境,以满足特定的需求。
构建工具和脚手架虽然都是自动化工具,但是两者做的事情是不一样的。脚手架负责的是自动化的搭建项目的整体框架;构建工具是负责自动化的运行工具链任务。
现代的脚手架在搭建项目的时候往往已经把构建工具包含进去了。
常见的脚手架有:
- vue-cli:Vue.js 官方提供脚手架工具,用于快速生成 Vue.js 项目。它提供了一个带有预配置的开发环境,包括构建系统(基于 Webpack 或 Vite)、代码检查(ESLint)、单元测试(Jest 或 Mocha)等。vue-cli 还支持插件系统,允许开发者添加额外的功能,例如 Vuex(状态管理)、Vue Router(路由)等。vue-cli 还提供可视化的 Web 界面,让开发者可以轻松地管理项目和插件。
- create-react-app:React 官方提供的一种脚手架,用于快速创建基于 React 的单页应用(SPA)。为开发者提供了一个预配置的开发环境,包括热重载、构建优化、代码检查(ESLint)等。create-react-app 的目标是让开发者无需关注配置,而可以专注于编写 React 代码。需要注意的是,create-react-app 对于配置的自定义性较低,如果需要高度自定义配置,可以选择其他的技术,例如 Next.js 或 Gatsby。
- Vite:是一种新型的构建工具和脚手架,由 Vue.js 的作者尤雨溪创建。Vite 使用原生的 ES modules 特性,实现了极快的开发服务器和构建性能。支持 Vue.js、React、Preact 等多种框架,并提供了一套预配置的开发环境,包括热模块替换(HMR)、CSS 预处理器、代码检查(ESLint)等。Vite 还支持插件系统,可以轻松地扩展功能和集成其他工具。
- Angular CLI:是 Angular 官方提供的脚手架,用于创建、开发和部署 Angular 应用。它提供了一个预配置的开发环境,包括构建系统(基于 Webpack)、代码检查(ESLint)、单元测试(Karma 或 Jest)等。Angular CLI 还支持插件系统,可以轻松地添加额外功能,如 Angular Material(UI 库)等。